Rows: 1,242
Columns: 22
$ state <chr> "Alabama", "Alaska", "Ari…
$ year <dbl> 2020, 2020, 2020, 2020, 2…
$ total_employed_rn <dbl> 48850, 6240, 55520, 25300…
$ employed_standard_error_percent <dbl> 2.9, 13.0, 3.7, 4.2, 2.0,…
$ hourly_wage_avg <dbl> 28.96, 45.81, 38.64, 30.6…
$ hourly_wage_median <dbl> 28.19, 45.23, 37.98, 29.9…
$ annual_salary_avg <dbl> 60230, 95270, 80380, 6364…
$ annual_salary_median <dbl> 58630, 94070, 79010, 6233…
$ wage_salary_standard_error_percent <dbl> 0.8, 1.4, 0.9, 1.4, 1.0, …
$ hourly_10th_percentile <dbl> 20.75, 31.50, 27.66, 21.4…
$ hourly_25th_percentile <dbl> 23.73, 36.94, 32.58, 25.7…
$ hourly_75th_percentile <dbl> 33.15, 53.31, 44.67, 35.4…
$ hourly_90th_percentile <dbl> 38.67, 60.70, 50.14, 39.6…
$ annual_10th_percentile <dbl> 43150, 65530, 57530, 4466…
$ annual_25th_percentile <dbl> 49360, 76830, 67760, 5349…
$ annual_75th_percentile <dbl> 68960, 110890, 92920, 736…
$ annual_90th_percentile <dbl> 80420, 126260, 104290, 82…
$ location_quotient <dbl> 1.20, 0.98, 0.91, 1.00, 0…
$ total_employed_national_aggregate <dbl> 140019790, 140019790, 140…
$ total_employed_healthcare_national_aggregate <dbl> 8632190, 8632190, 8632190…
$ total_employed_healthcare_state_aggregate <dbl> 128600, 17730, 171010, 80…
$ yearly_total_employed_state_aggregate <dbl> 1903210, 296300, 2835110,…Implementing accessibility
Lecture 12
Cornell University
INFO 3312/5312 - Spring 2025
March 5, 2024
Announcements
Announcements
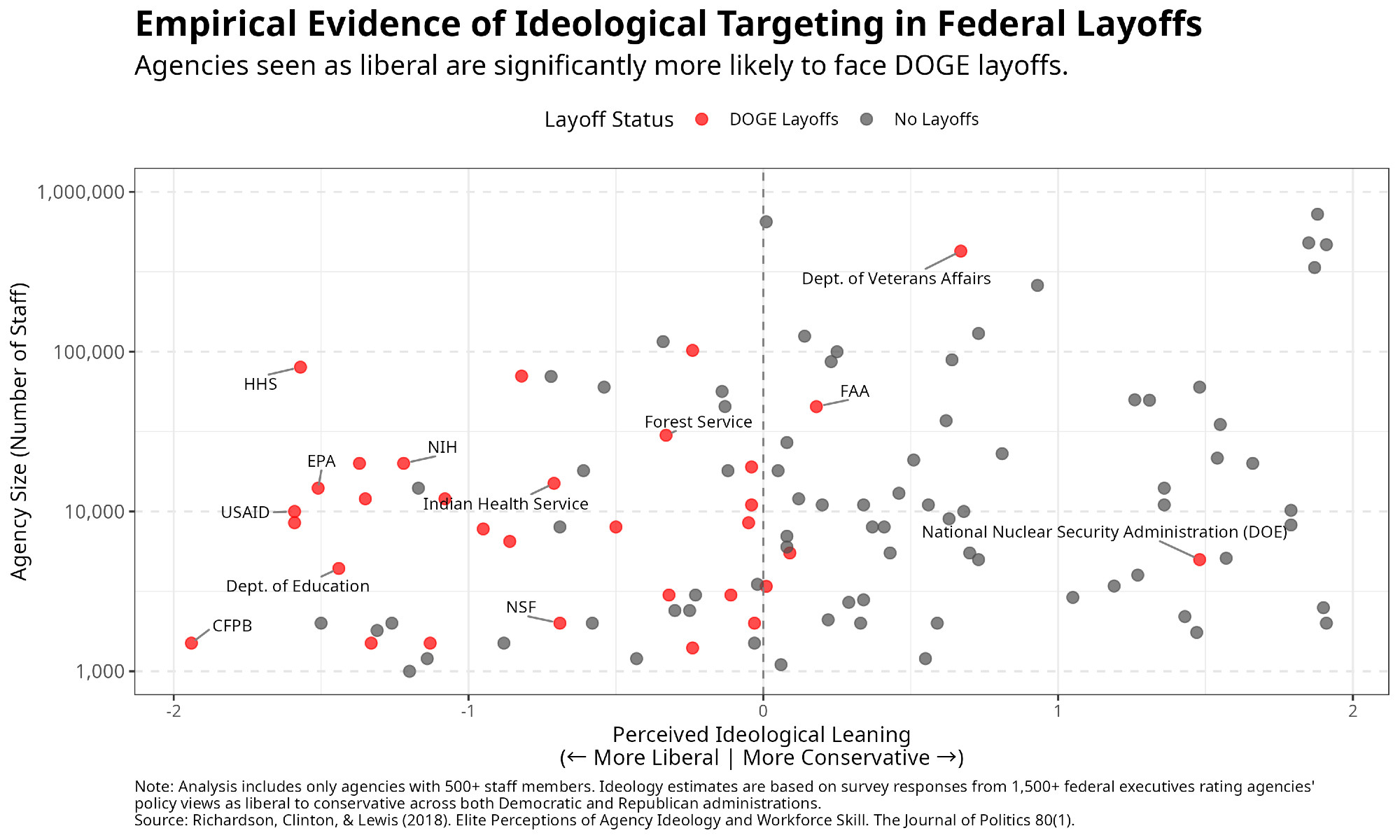
Visualization critique
Source: NY Times
Do you remember?
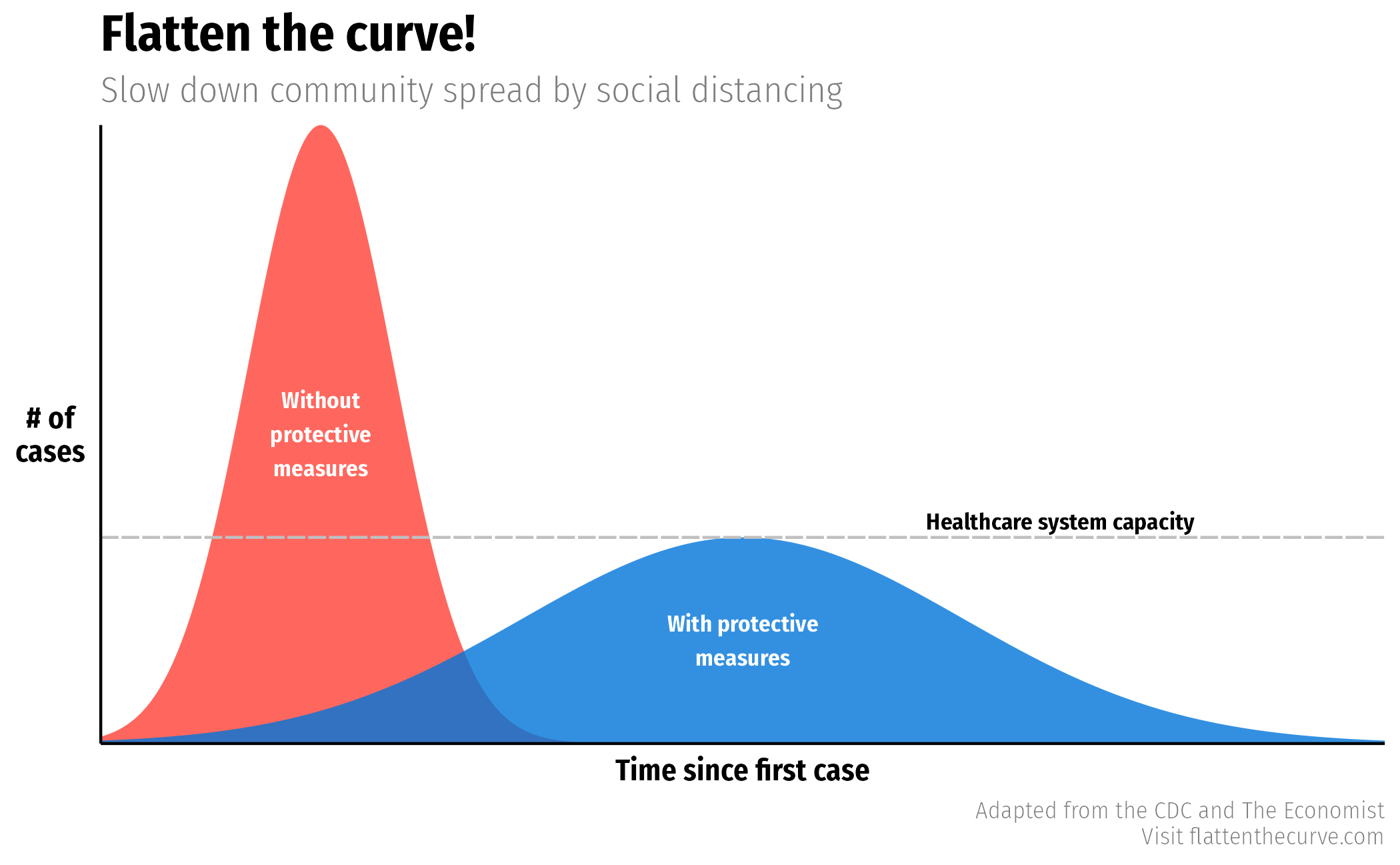
Flatten the curve

Accessible COVID-19 statistics tracker
Accessibility and screen readers
Alternative text
It is read by screen readers in place of images allowing the content and function of the image to be accessible to those with visual or certain cognitive disabilities.
It is displayed in place of the image in browsers if the image file is not loaded or when the user has chosen not to view images.
It provides a semantic meaning and description to images which can be read by search engines or be used to later determine the content of the image from page context alone.
Source: WebAIM
Alt text in the wild
Source: Adam Bonica via Bluesky
Alt and surrounding text
"CHART TYPE of TYPE OF DATA where REASON FOR INCLUDING CHART`
+ Link to data source somewhere in the textCHART TYPE: It’s helpful for people with partial sight to know what chart type it is and gives context for understanding the rest of the visual.TYPE OF DATA: What data is included in the chart? The x and y axis labels may help you figure this out.REASON FOR INCLUDING CHART: Think about why you’re including this visual. What does it show that’s meaningful. There should be a point to every visual and you should tell people what to look for.Link to data source: Don’t include this in your alt text, but it should be included somewhere in the surrounding text.
Data
- Registered nurses by state and year
- Number of nurses, salaries, employment
- Source: TidyTuesday
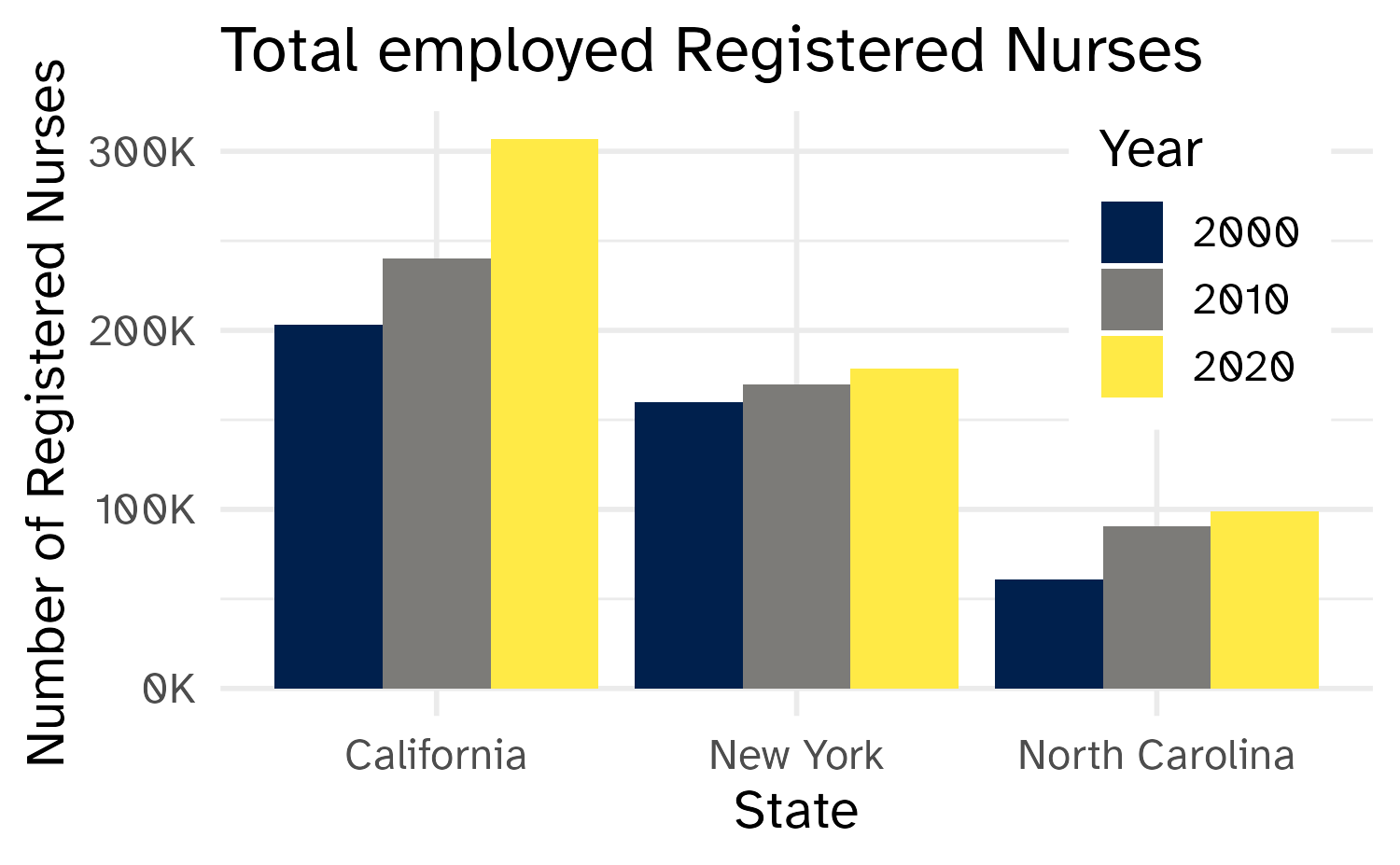
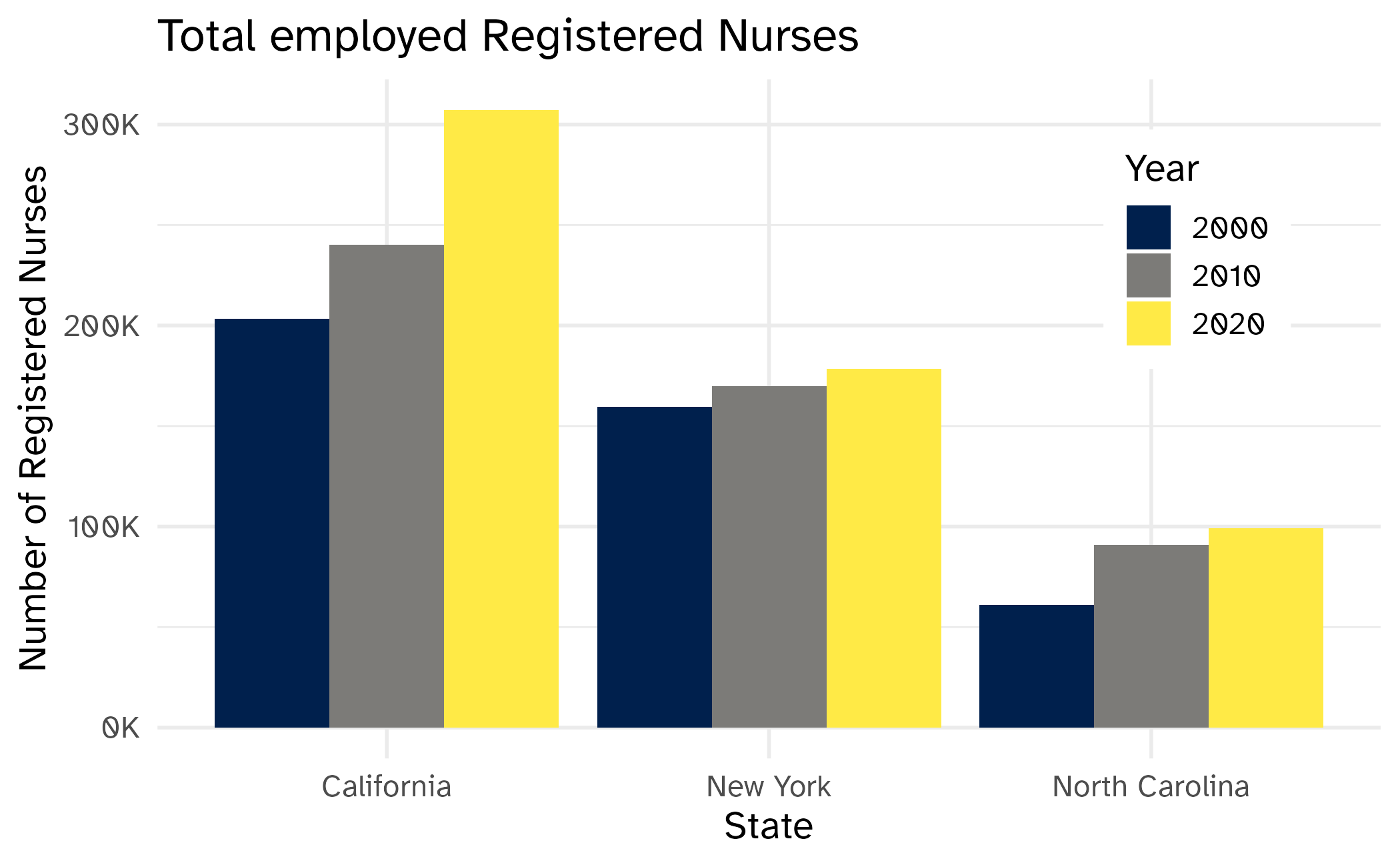
Bar chart

- Provide the title and axis labels
- Briefly describe the chart and give a summary of any trends it displays
- Convert bar charts to accessible tables or lists
- Avoid describing visual attributes of the bars (e.g., dark blue, gray, yellow) unless there’s an explicit need to do so
Developing the alt text

- Total employed registered nurses in three states over time.
- Total employed registered nurses in California, New York, and North Carolina, in 2000, 2010, and 2020.
- A bar chart of total employed registered nurses in California, New York, and North Carolina, in 2000, 2010, and 2020, showing increasing numbers of nurses over time.
- The figure is a bar chart titled ‘Total employed Registered Nurses’ that displays the numbers of registered nurses in three states (California, New York, and North Carolina) over a 20 year period, with data recorded in three time points (2000, 2010, and 2020). In each state, the numbers of registered nurses increase over time. The following numbers are all approximate. California started off with 200K registered nurses in 2000, 240K in 2010, and 300K in 2020. New York had 150K in 2000, 160K in 2010, and 170K in 2020. Finally North Carolina had 60K in 2000, 90K in 2010, and 100K in 2020.
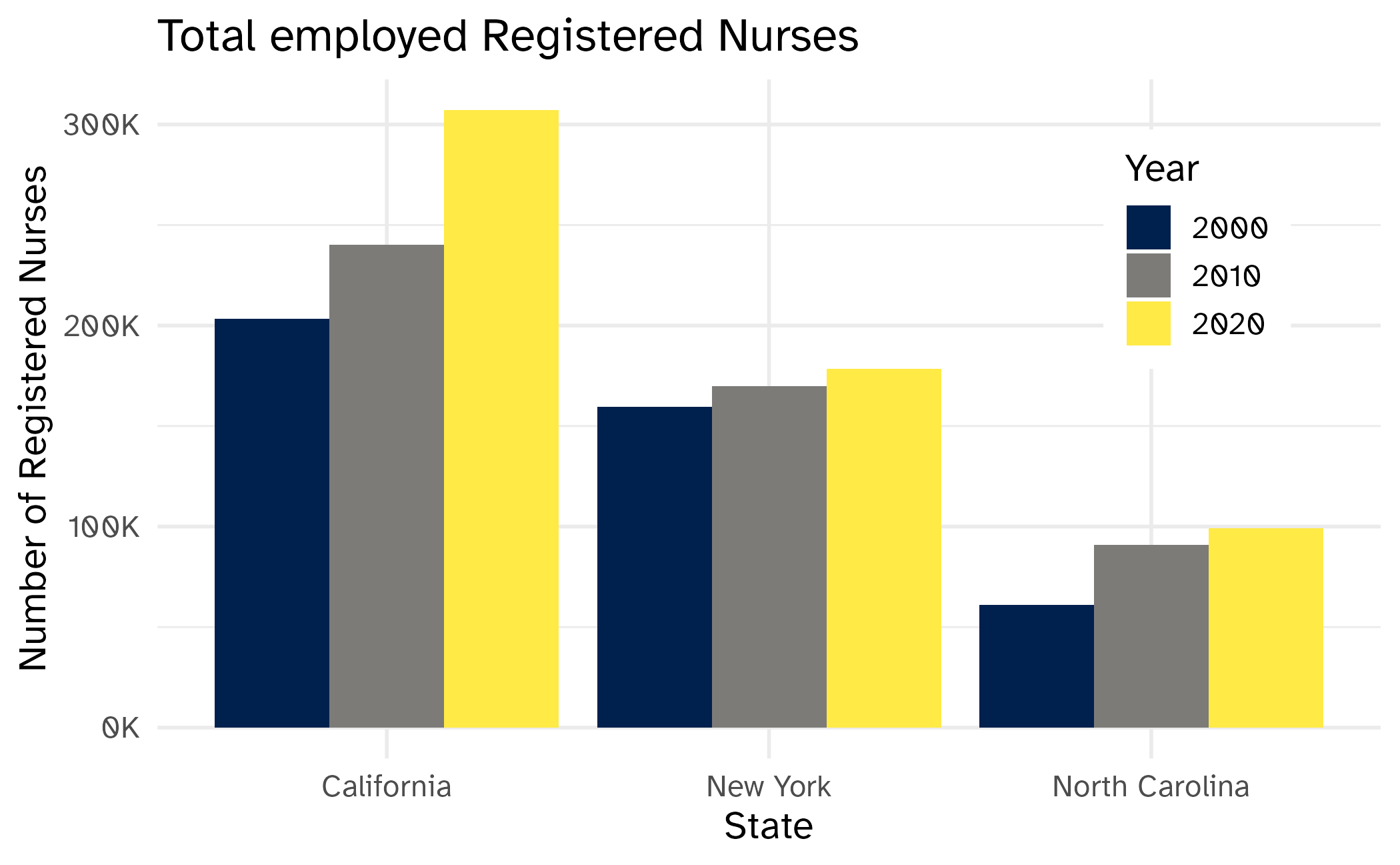
Can we outsource to LLMs?

Generated using OpenAI GPT-4o
Total employed Registered Nurses by state and year. The plot shows the number of registered nurses in three states: California, New York, and North Carolina, for the years 2009, 2010, and 2020.
- In California, the number of registered nurses was approximately 250,000 in 2009, increased to about 290,000 in 2010, and further increased to around 390,000 in 2020.
- In New York, the number was about 180,000 in 2009, rose to approximately 190,000 in 2010, and reached around 210,000 in 2020.
- In North Carolina, the number was roughly 60,000 in 2009, increased to about 80,000 in 2010, and further increased to around 100,000 in 2020.
The y-axis represents the number of registered nurses, ranging from 0K to 390K. The x-axis lists the states.
More information: 🔗 Generative AI and alt text: accessible practice
Adding alt text to plots
- Short:
- Longer:
Developing the alt table
nurses_subset |>
filter(year %in% c(2000, 2010, 2020)) |>
arrange(year) |>
select(state, year, total_employed_rn) |>
pivot_wider(names_from = year, values_from = total_employed_rn) |>
gt() |>
fmt_number(
columns = -state,
decimals = 0
) |>
cols_label(state = "State") |>
tab_spanner(
label = "Total employed registered nurses",
columns = everything()
) |>
tab_style(
style = cell_text(weight = "bold"),
locations = cells_column_spanners()
) |>
tab_options(table.width = "90%", table.font.size = "90%")
Total employed registered nurses
|
|||
|---|---|---|---|
| State | 2000 | 2010 | 2020 |
| California | 203,390 | 240,030 | 307,060 |
| New York | 159,670 | 169,710 | 178,550 |
| North Carolina | 60,940 | 90,730 | 99,110 |
Application exercise
ae-11
Instructions
- Go to the course GitHub org and find your
ae-11(repo name will be suffixed with your GitHub name). - Clone the repo in RStudio, run
renv::restore()to install the required packages, open the Quarto document in the repo, and follow along and complete the exercises. - Render, commit, and push your edits by the AE deadline – end of the day
Accessibility and colors
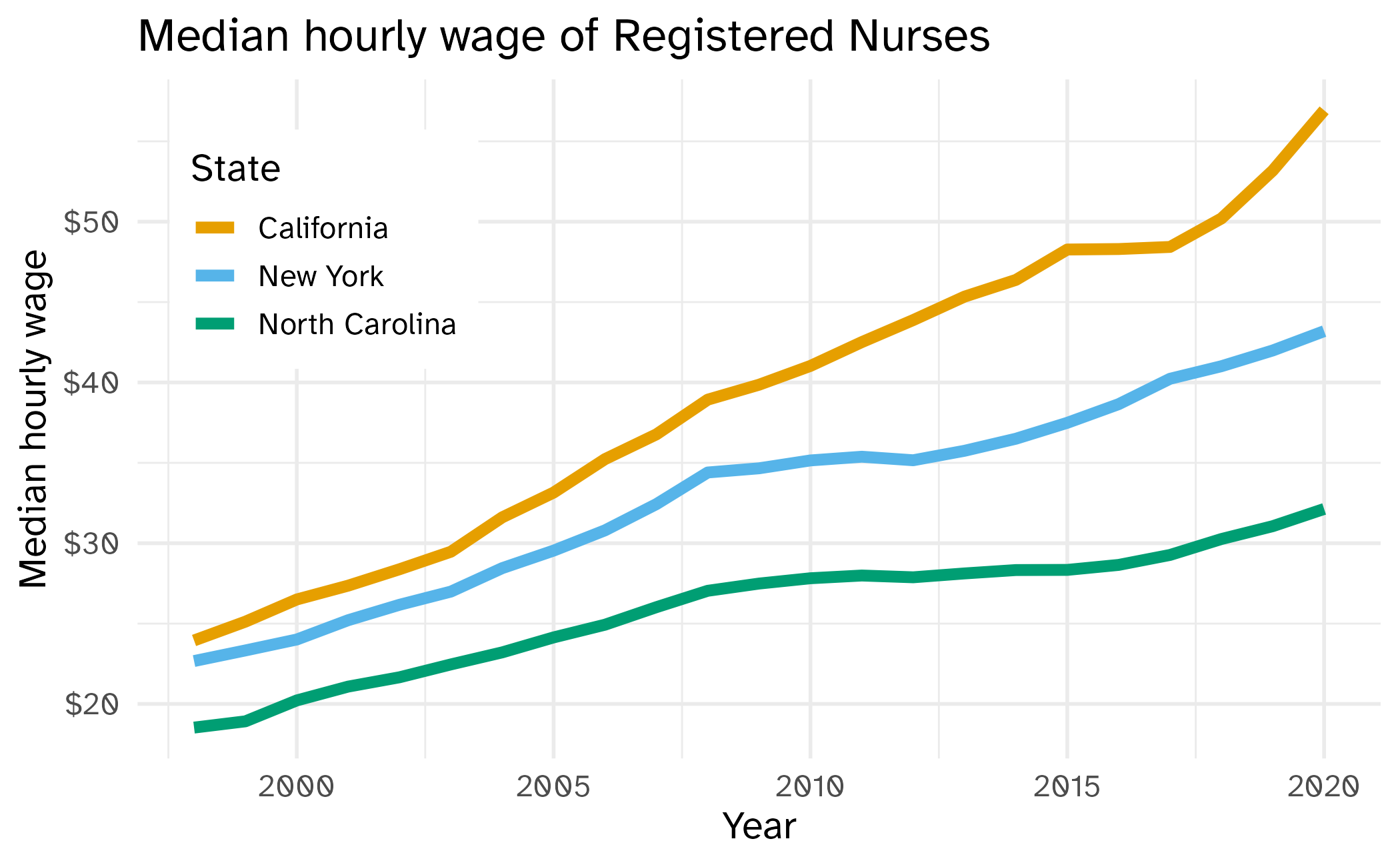
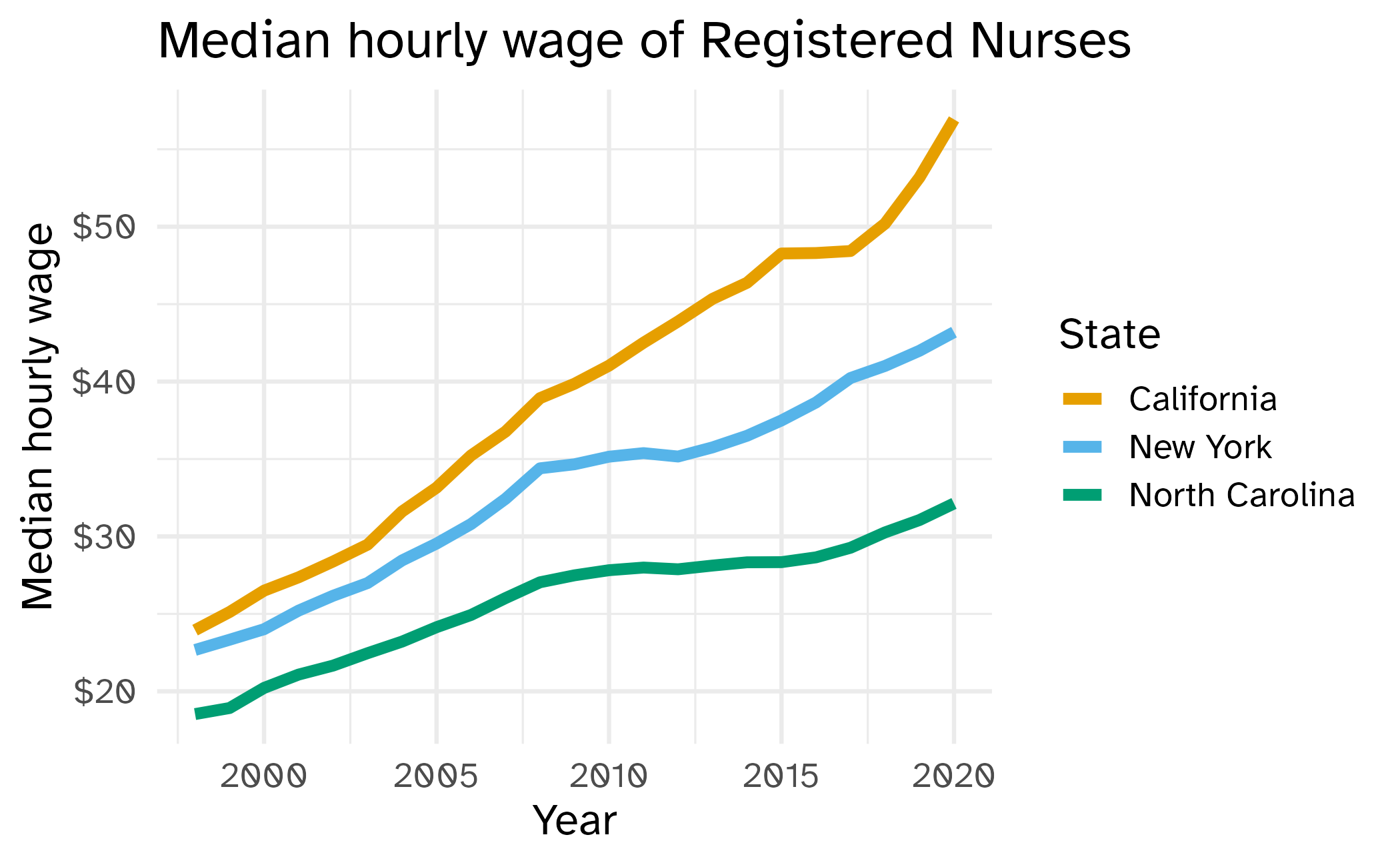
Color scales
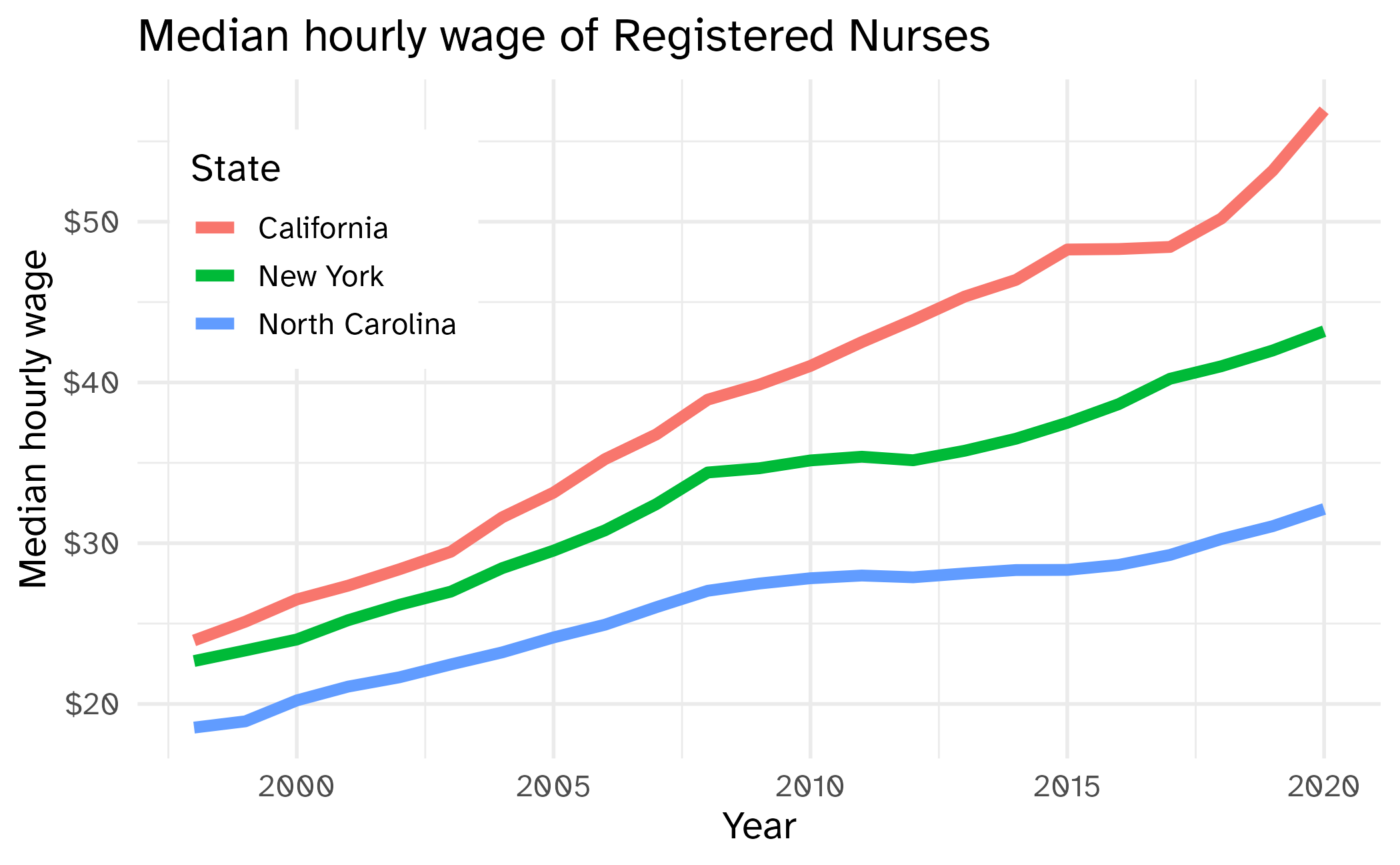
Use colorblind friendly color scales (e.g., Okabe Ito, {viridis})
nurses_subset |>
ggplot(aes(x = year, y = hourly_wage_median, color = state)) +
geom_line(size = 2) +
colorblindr::scale_color_OkabeIto() +
scale_y_continuous(labels = label_dollar()) +
labs(
x = "Year", y = "Median hourly wage", color = "State",
title = "Median hourly wage of Registered Nurses"
) +
theme(
legend.position = c(0.15, 0.75),
legend.background = element_rect(fill = "white", color = "white")
)
The default {ggplot2} color scale
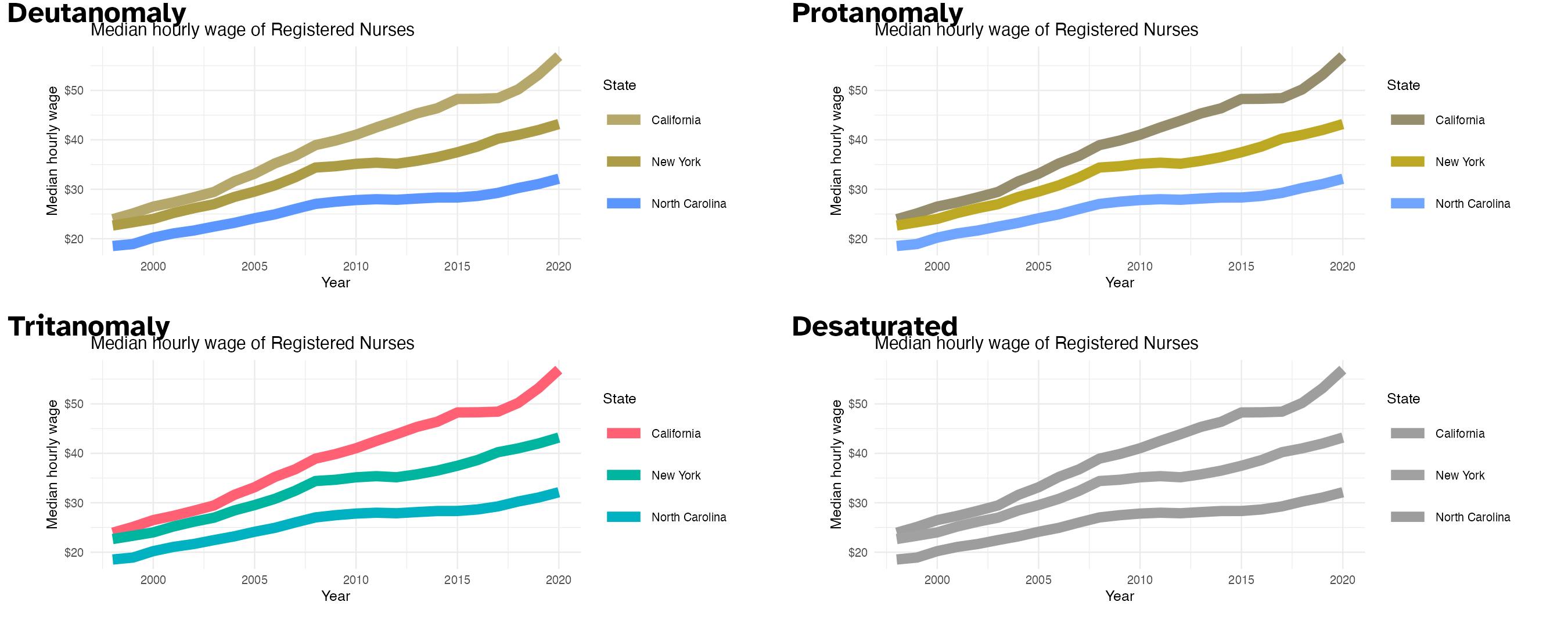
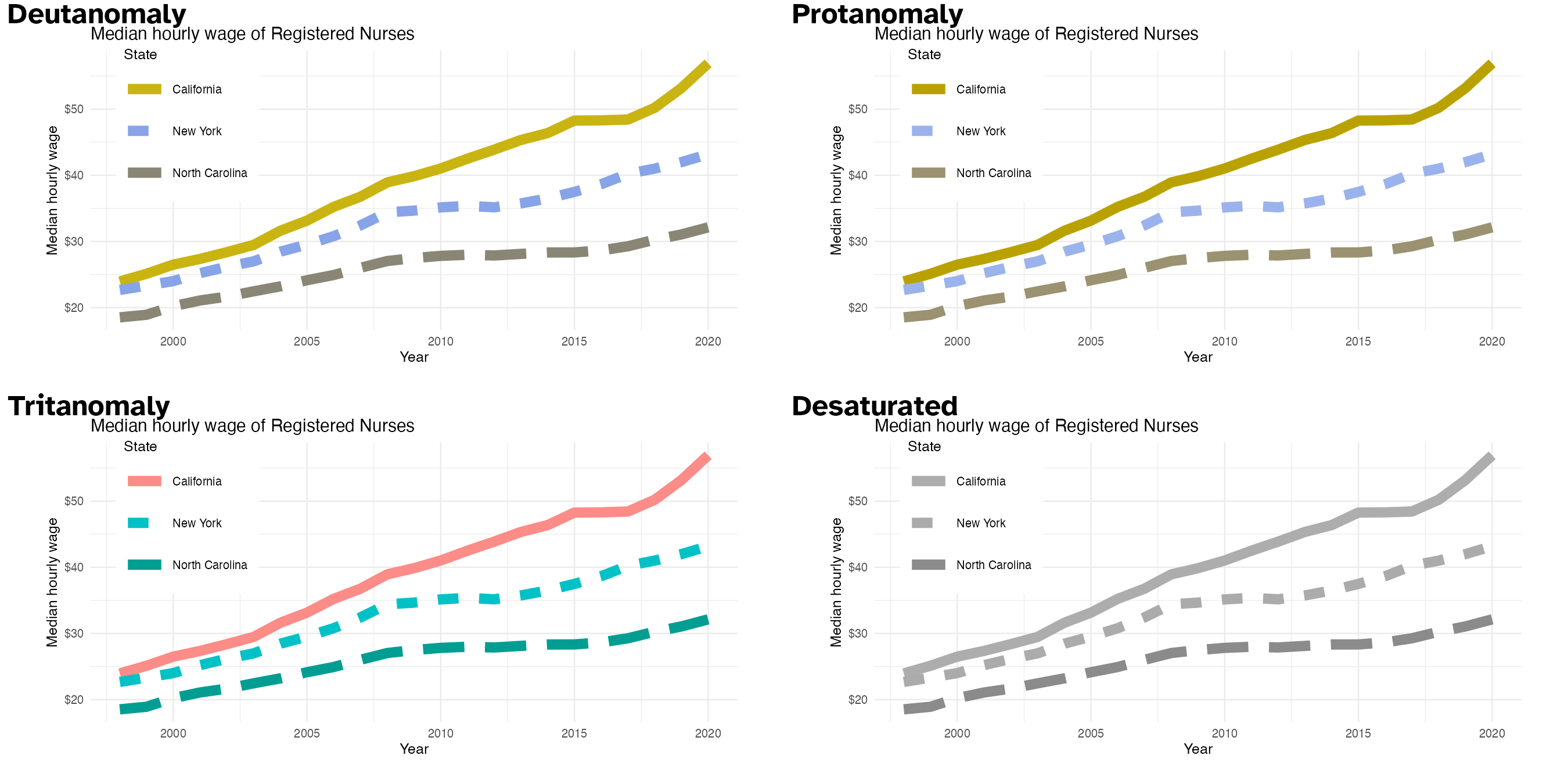
Testing for colorblind friendliness
Color contrast
Background and foreground text should have sufficient contrast to be distinguishable by users with different vision
App for checking color contrast checking: Color Contrast Analyser
An R package for checking for color contrast: {savonliquide}
Color contrast
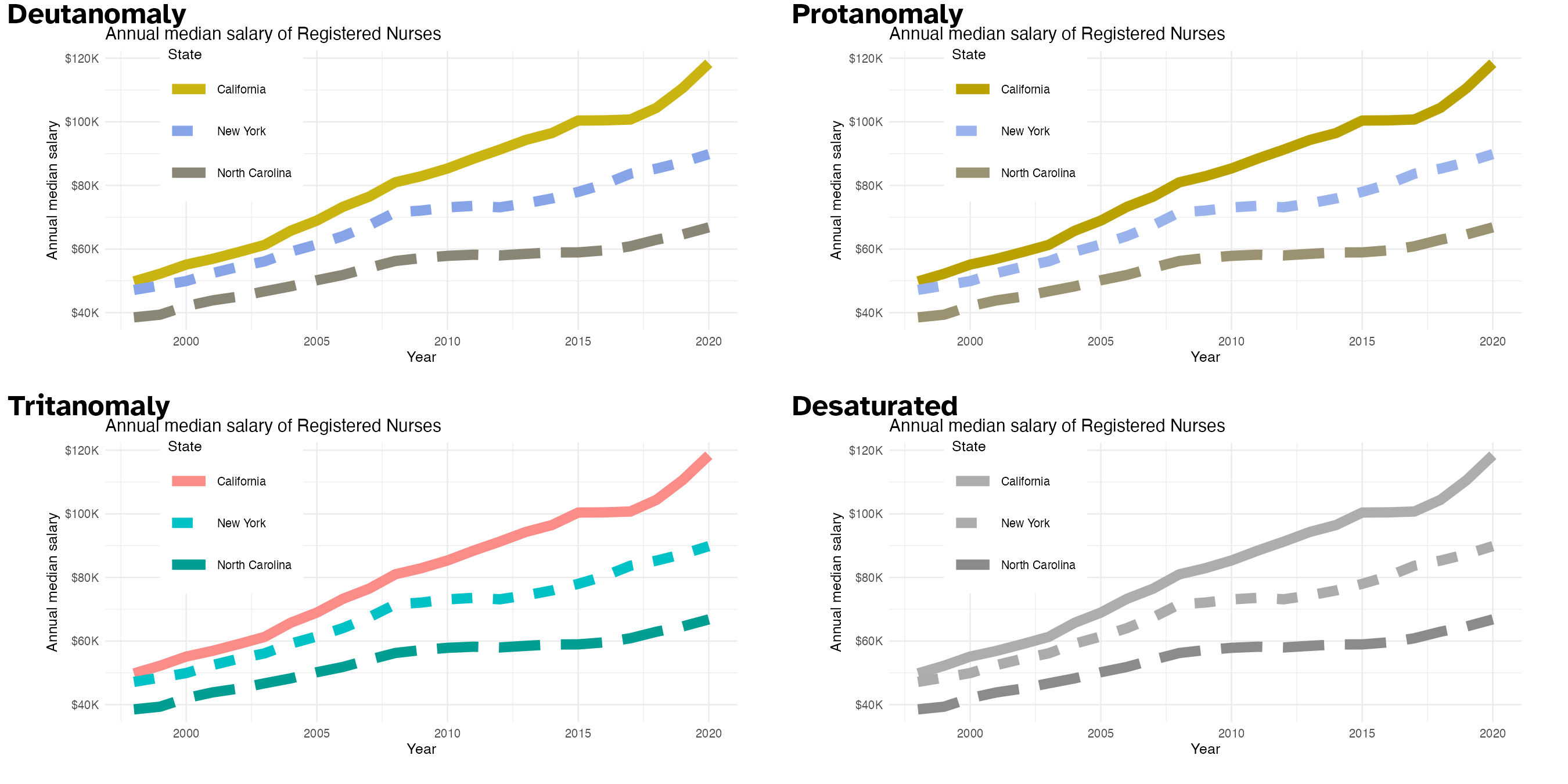
Double encoding
Use shape and color where possible

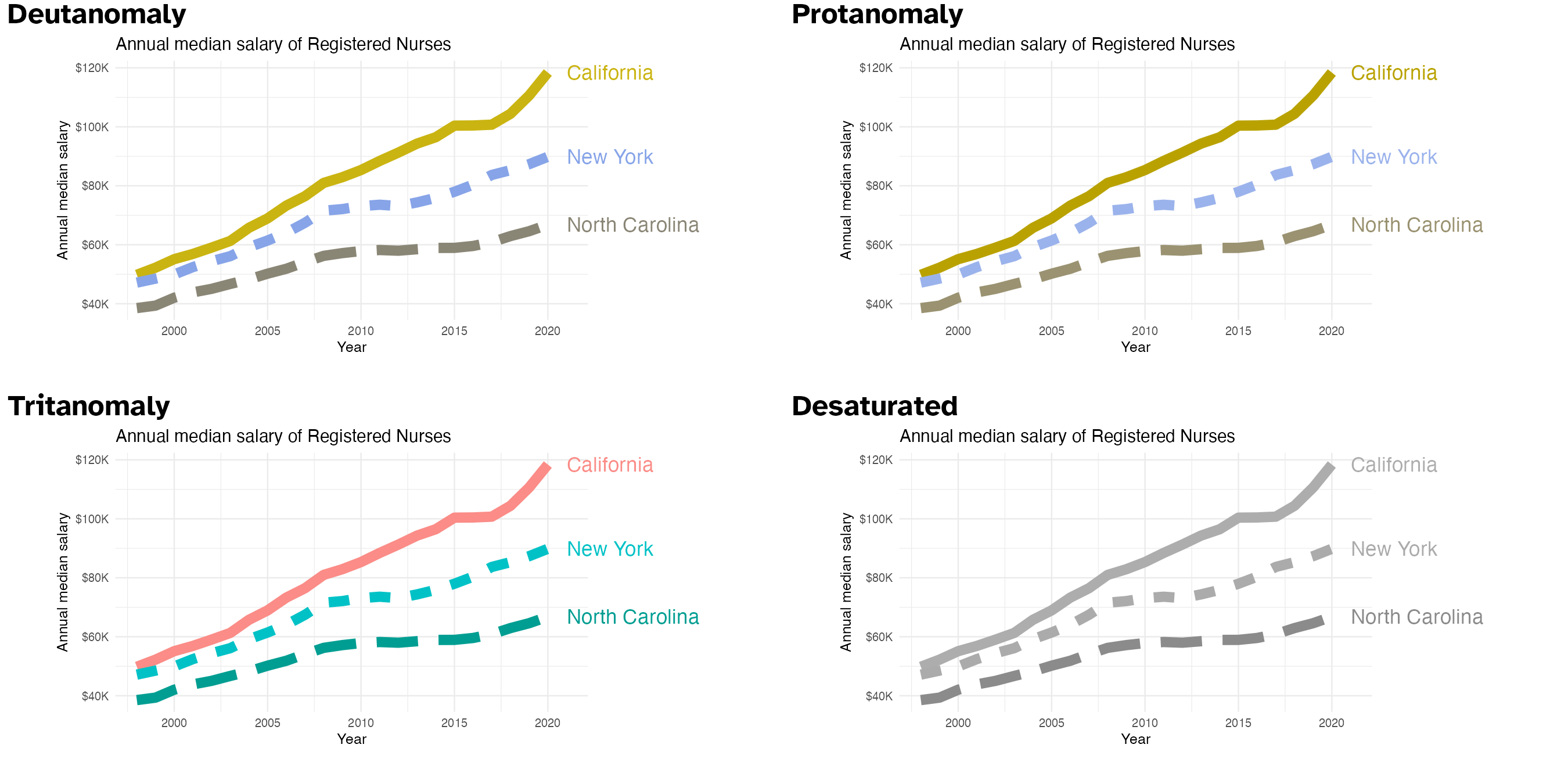
Use direct labeling
Prefer direct labeling where color is used to display information over a legend
Quicker to read
Ensures graph can be understood without reliance on color
Without direct labeling

With direct labeling

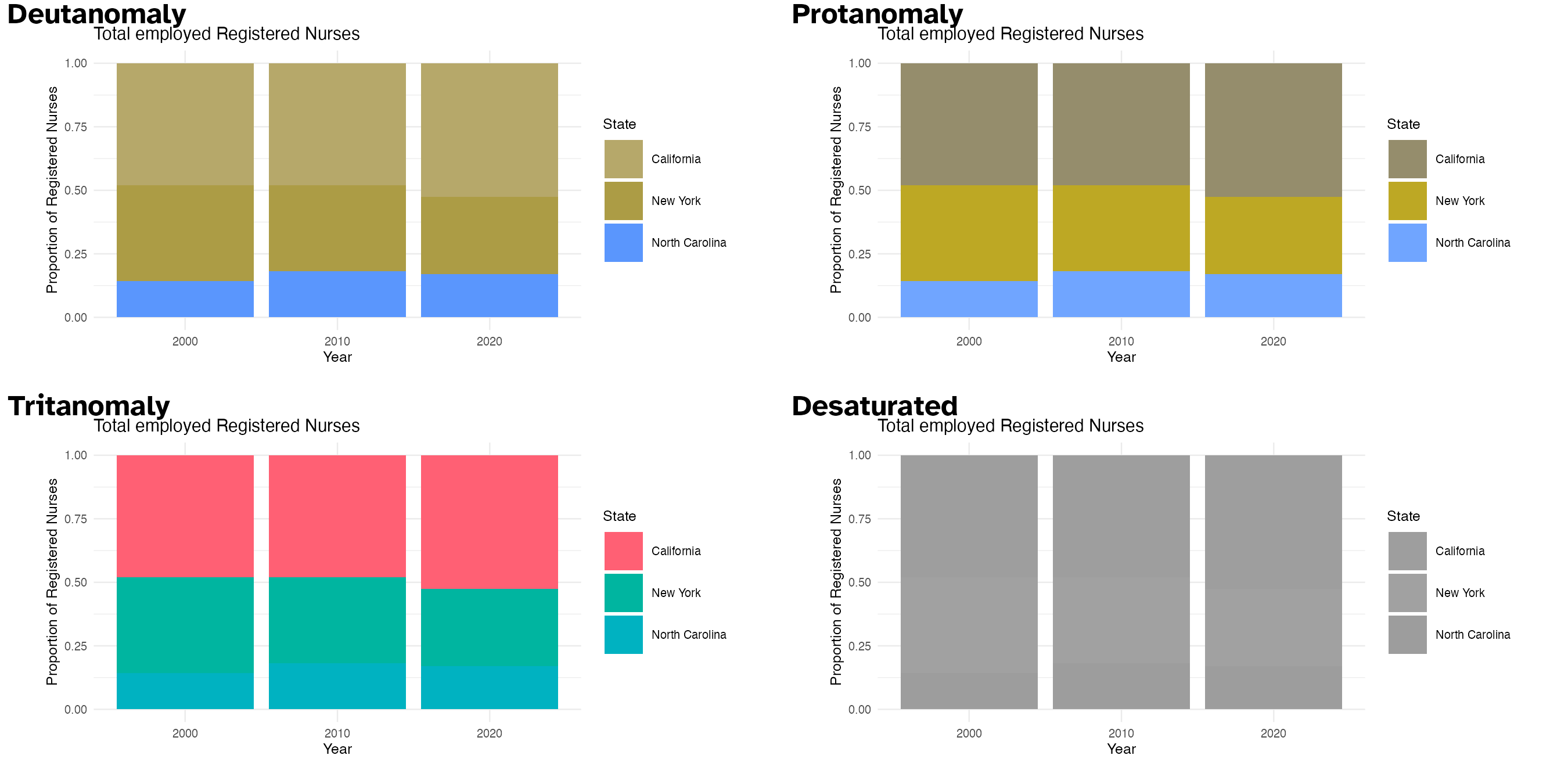
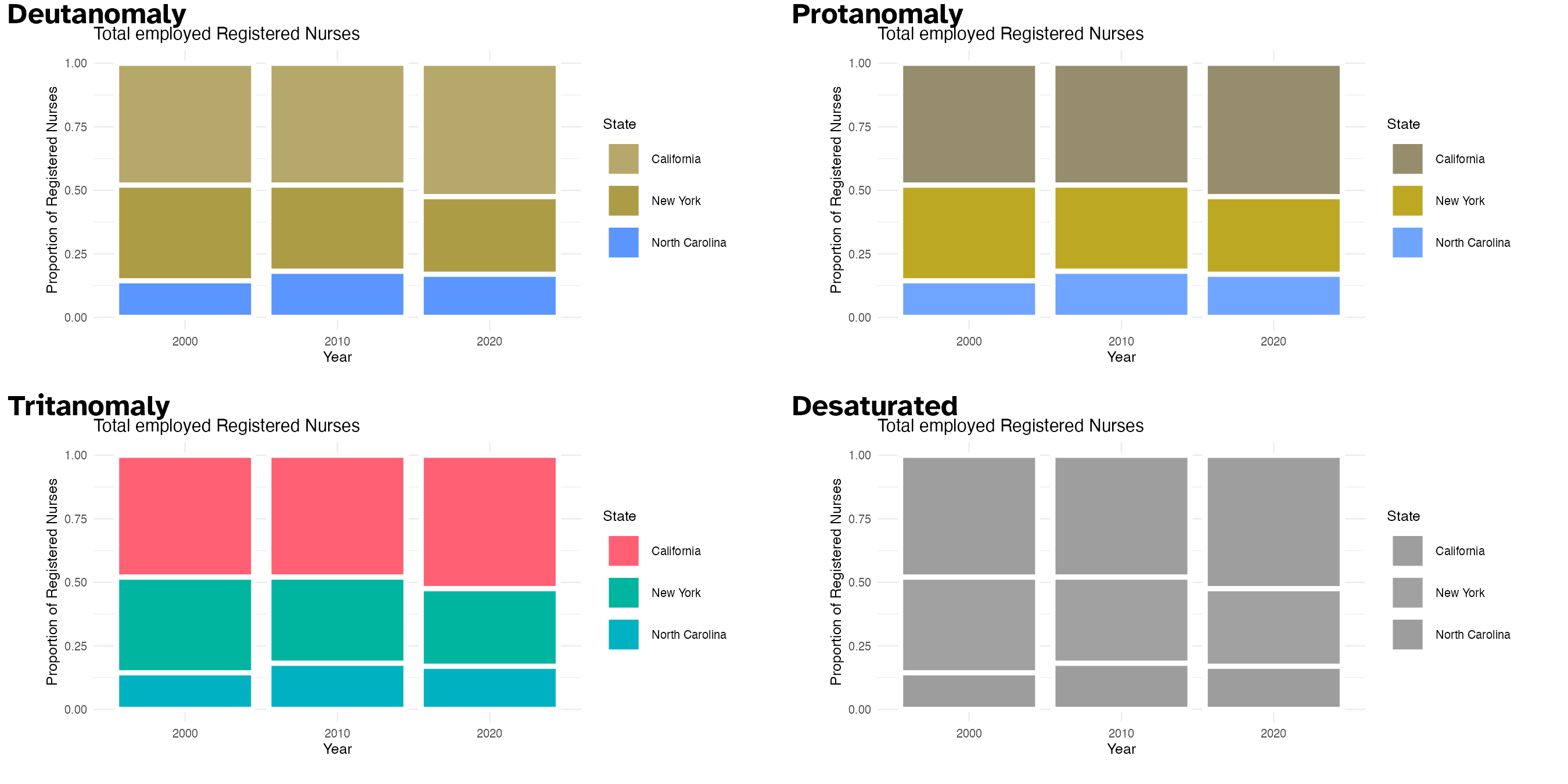
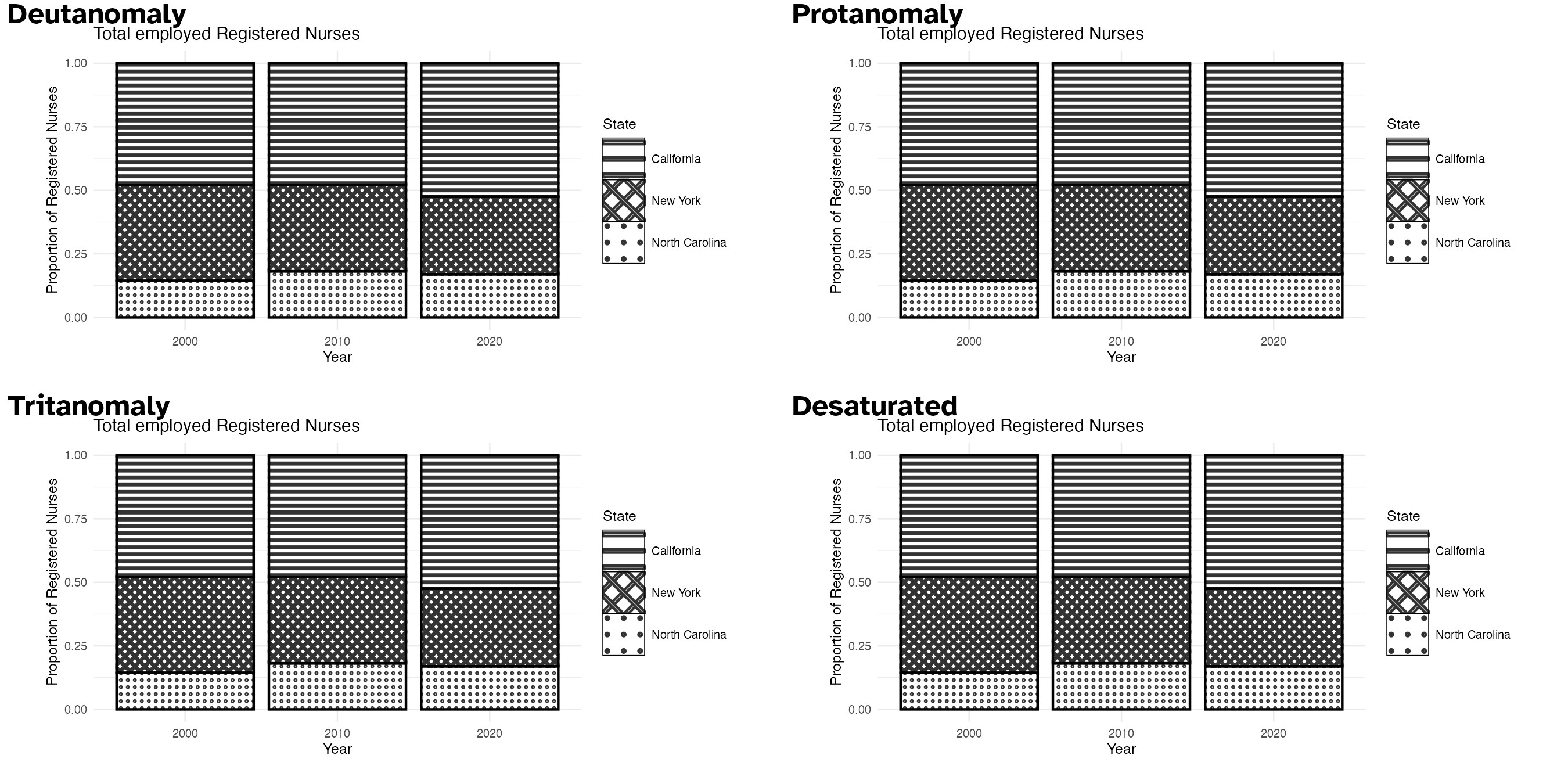
Use whitespace or pattern to separate elements
Separate elements with whitespace or pattern
Allows for distinguishing between data without entirely relying on contrast between colors
Without whitespace/pattern

With whitespace

With pattern via {ggpattern}

Accessibility and fonts
Accessibility and fonts
Use a font that has been tested for accessibility (e.g., Atkinson Hyperlegible, Lexend)
Keep plot labels and annotations similarly sized as the rest of your text
Accessibility and fonts
nurses_subset |>
ggplot(aes(x = year, y = hourly_wage_median, color = state)) +
geom_line(size = 2) +
colorblindr::scale_color_OkabeIto() +
scale_y_continuous(labels = label_dollar()) +
labs(
x = "Year", y = "Median hourly wage", color = "State",
title = "Median hourly wage of Registered Nurses"
) +
theme_minimal(
base_size = 16,
base_family = "Atkinson Hyperlegible"
)
Additional resources
Additional resources
- Do No Harm Guide: Centering Accessibility in Data Visualization
- Chartability - auditing guide for accessible data visual visualizations
- {playitbyr} - data sonification
- {afcharts} - default {ggplot2} settings for accessibility
Wrap-up
Wrap-up
- When you design for accessibility, you benefit everyone
- Use alternative text for images and figures
- Use colorblind-friendly palettes
- Use whitespace or pattern to separate elements
- Use a font that has been tested for accessibility
Acknowledgements
- COVID visualization examples:
- The New York Times. Flattening the Coronavirus Curve
- The Washington Post. Why outbreaks like coronavirus spread exponentially, and how to “flatten the curve”
- COVID-19 Dashboard by the Center for Systems Science and Engineering (CSSE) at Johns Hopkins University (JHU)
- T. Littlefield (2020) COVID-19 Statistics Tracker
- Slides derived in part from STA 313: Advanced Data Visualization
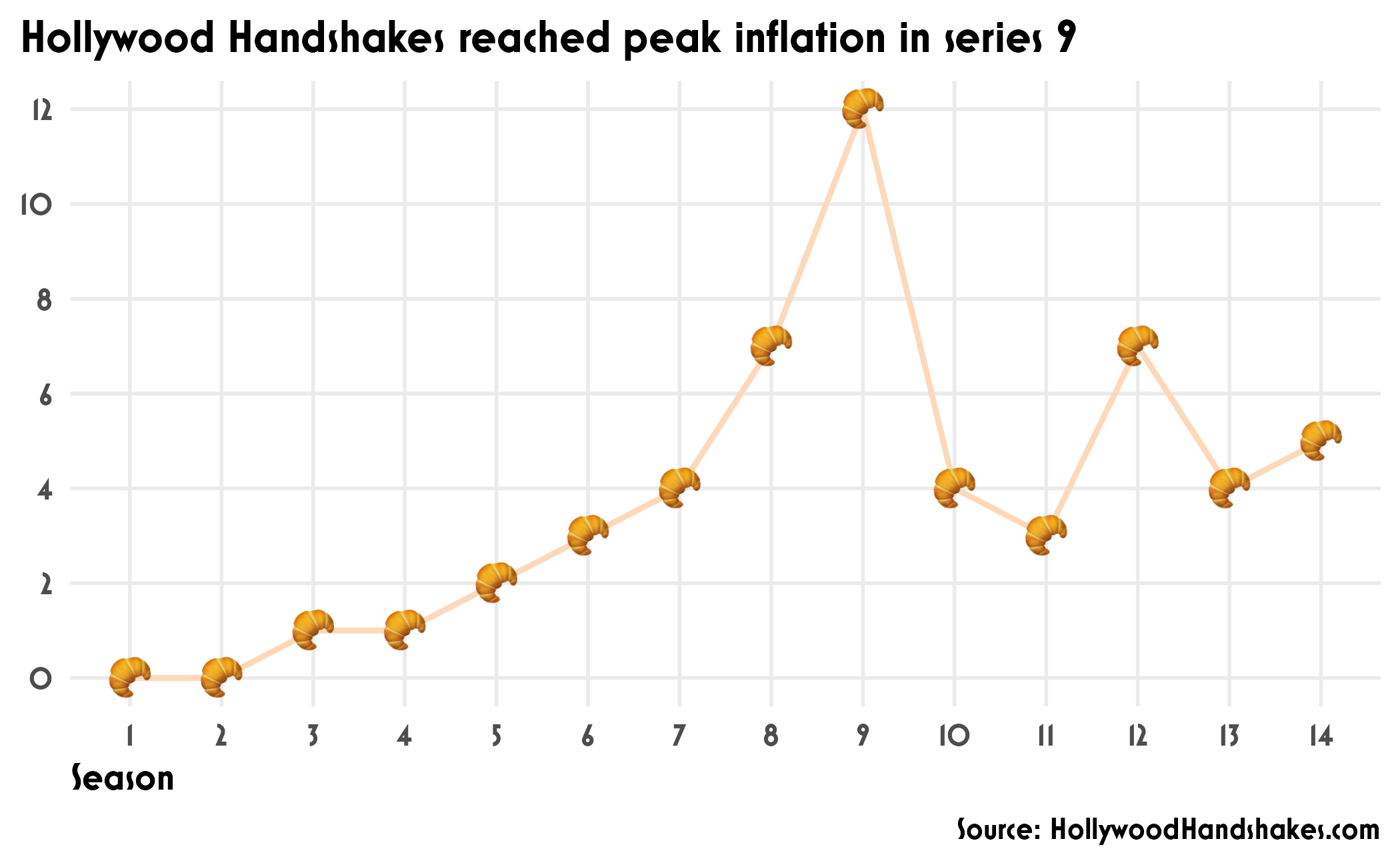
GBBO statistics