Interactive reporting with Shiny (II)
Lecture 20
Cornell University
INFO 3312/5312 - Spring 2025
April 11, 2024
Announcements
Announcements
- Friday labs canceled - group meetings with me instead for project feedback
Goals
- Review implementation of Quarto dashboards
- Develop UI using Quarto dashboard
- Incorporate Shiny inputs + placeholders for outputs
Quarto dashboards
.qmd ➝ Dashboard
Dashboard Components
Navigation Bar and Pages — Icon, title, and author along with links to sub-pages (if more than one page is defined).
Sidebars, Rows & Columns, and Tabsets — Rows and columns using markdown heading (with optional attributes to control height, width, etc.). Sidebars for interactive inputs. Tabsets to further divide content.
Cards (Plots, Tables, Value Boxes, Content) — Cards are containers for cell outputs and free form markdown text. The content of cards typically maps to cells in your notebook or source document.
Navigation Bar and Pages

Sidebars: Page Level
Sidebars: Global
Layout: Rows
Layout: Columns
Tabset
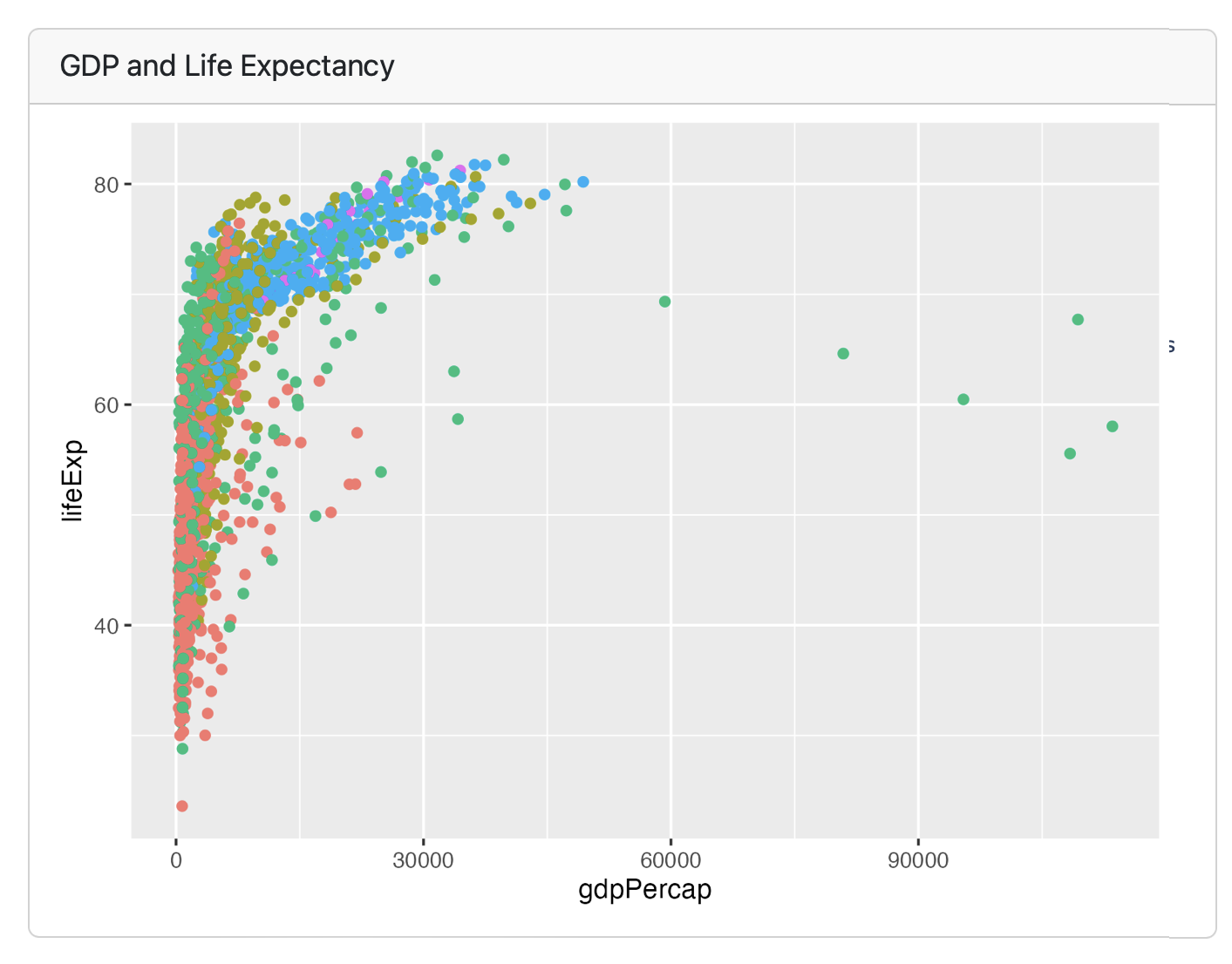
Plots
Each code chunk makes a card, and can take a title
Tables
Each code chunk makes a card, doesn’t have to have a title
Other features
Text content
Value boxes
Expanding cards
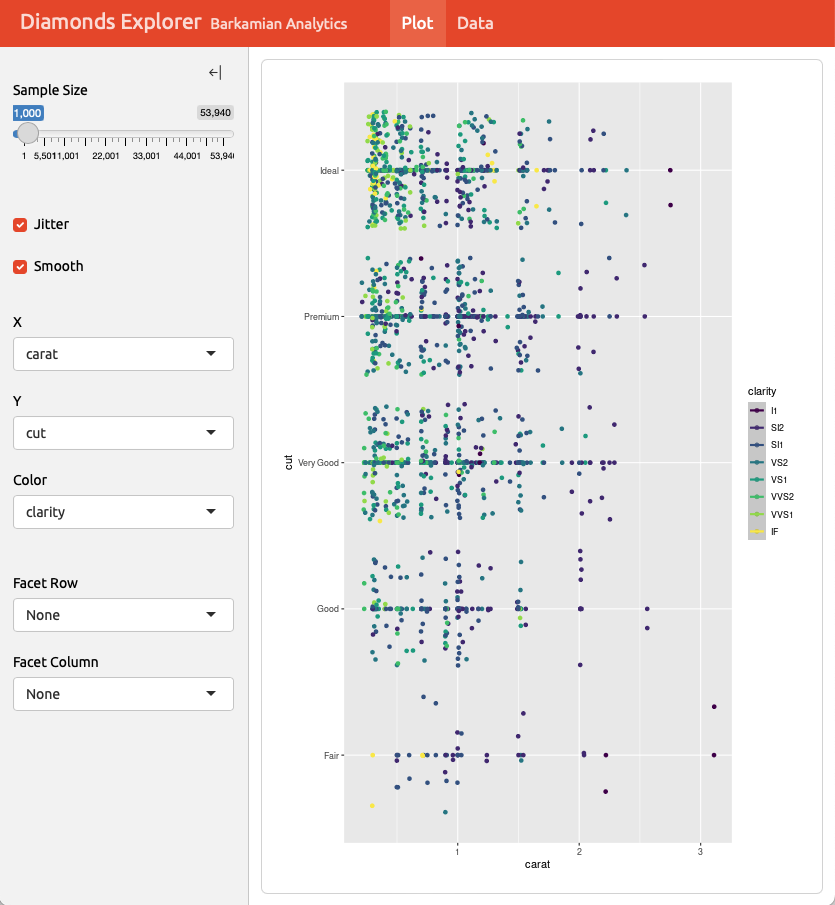
Interactive Dashboards
https://quarto.org/docs/dashboards/interactivity/shiny-r
For interactive exploration, some dashboards can benefit from a live R backend
To do this with Quarto Dashboards, add interactive Shiny components
Deploy with or without1 a server!
Quarto dashboards + Shiny
Quarto dashboards + Shiny
Include
runtime: shinyin YAML headerInclude a
context: serverchunk which replacesserver.R
Execution contexts
- Some code needs to execute at render time
- Some code need to execute on the server in response to user actions/changes in input values
- Quarto supports both execution contexts using
contextchunk option
Simplest distinction
---
title: "Old Faithful"
format: html
server: shiny
---
```{r}
sliderInput("bins", "Number of bins:",
min = 1, max = 50, value = 30)
plotOutput("distPlot")
```
```{r}
#| context: server
output$distPlot <- renderPlot({
x <- faithful[, 2] # Old Faithful Geyser data
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
```- First chunk runs at render
- Second chunk runs only when document is served
- Chunks are run in separate R sessions and cannot communicate with each other
Sharing code
```{r}
#| context: setup
#| include: false
# load libraries
library(dplyr)
# load data
dataset <- import_data("data.csv")
dataset <- sample_n(dataset, 1000)
```context: setup - execute code in both rendering and serving contexts
Sharing code
```{r}
#| context: data
#| include: false
dataset <- import_data("data.csv")
dataset <- sample_n(dataset, 1000)
```context: data - define prerendered data chunks that are run during rendering, then loaded with the application
Application exercise
Developed climate risk app
ae-17
- Go to the course GitHub org and find your
ae-17(repo name will be suffixed with your GitHub name). - Clone the repo in RStudio Workbench, open the Quarto document in the repo, and follow along and complete the exercises.
Wrap-up
Wrap-up
- Use Quarto dashboards for interactive data communication
- Combine with Shiny for server-side rendering
- Implement the user interface with Quarto and establish placeholders for Shiny output
Acknowledgements
- Some portion of slides derived from Advanced Data Visualization